Tech mockups are one of our favorite ways to show off new designs, promotions or educational content. It’s a great way to showcase your work in a way that is more dynamic than a static screen.
Haute Stock has lots of beautiful phone mockups that are perfect to display your designs. But as with any design trend, things are always evolving and it keeps us on our toes when it comes to designing.
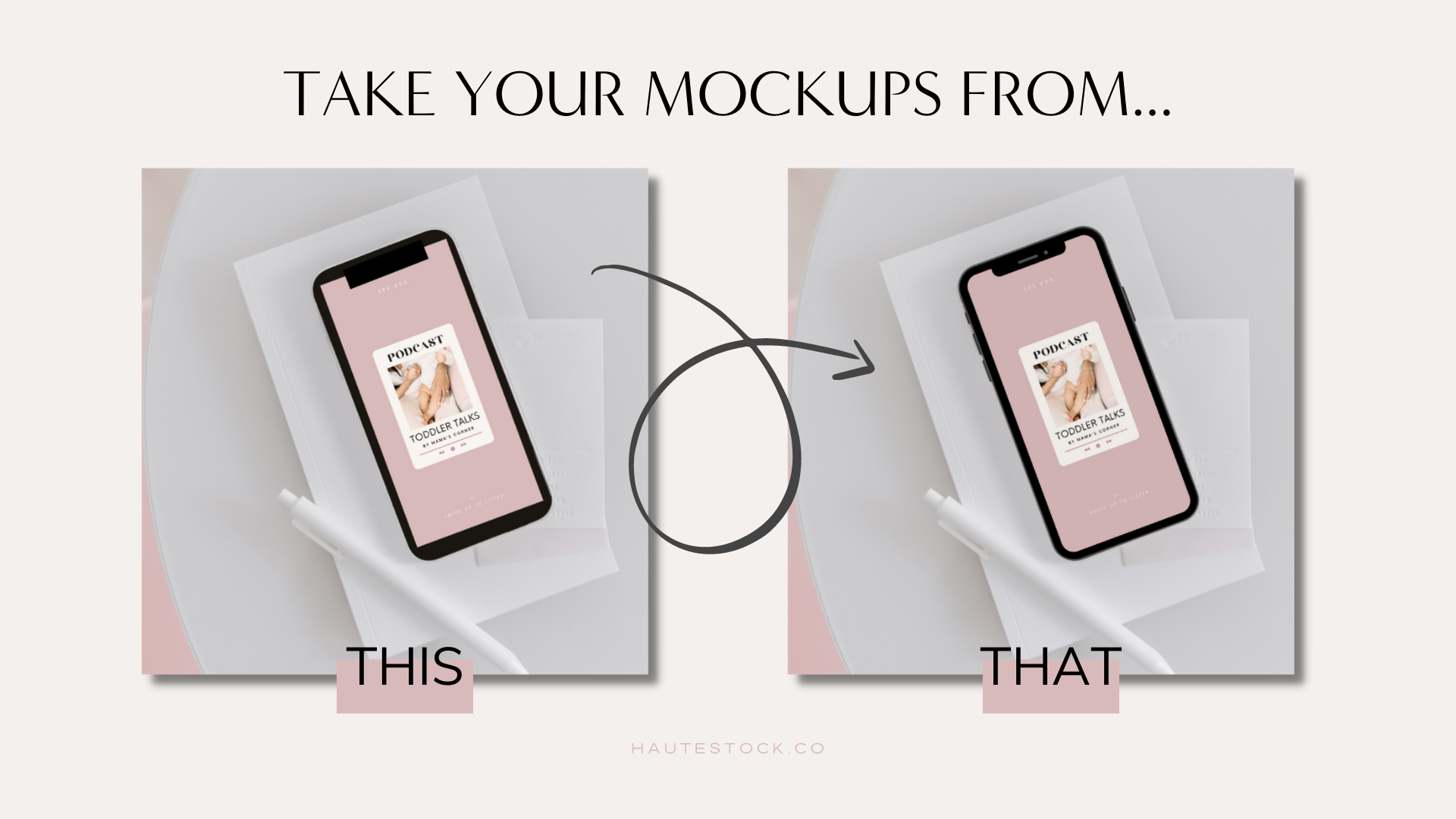
Which means, when iPhones came out with a new model that changed the look of the screen – designing for the latest phone mockups also had to change.
In this post we’re going to show you how to add a phone mockup to your image using Canva. It’s so easy you’ll never go back to using any other way!

To Create a Tech Mockup Like the One Below, Follow These Steps:
-
Use the “tech mockups” filter in the Haute Stock library to find your mockup background
-
Select a document size in Canva
-
Drag & drop your background mockup image into the document
-
Search in elements for iPhone element (make sure it is the right model to match background image + features the grid screen option to pop in your mockup)
-
Line up image + element
-
Add design mockup to the iphone screen
-
Turn down opacity if needed
-
Download image

Watch the full tutorial in the video below.



