Who doesn’t love it when the light hits just right to make a picturesque image?
But really who has time to mess around with capturing the picture perfect moment?

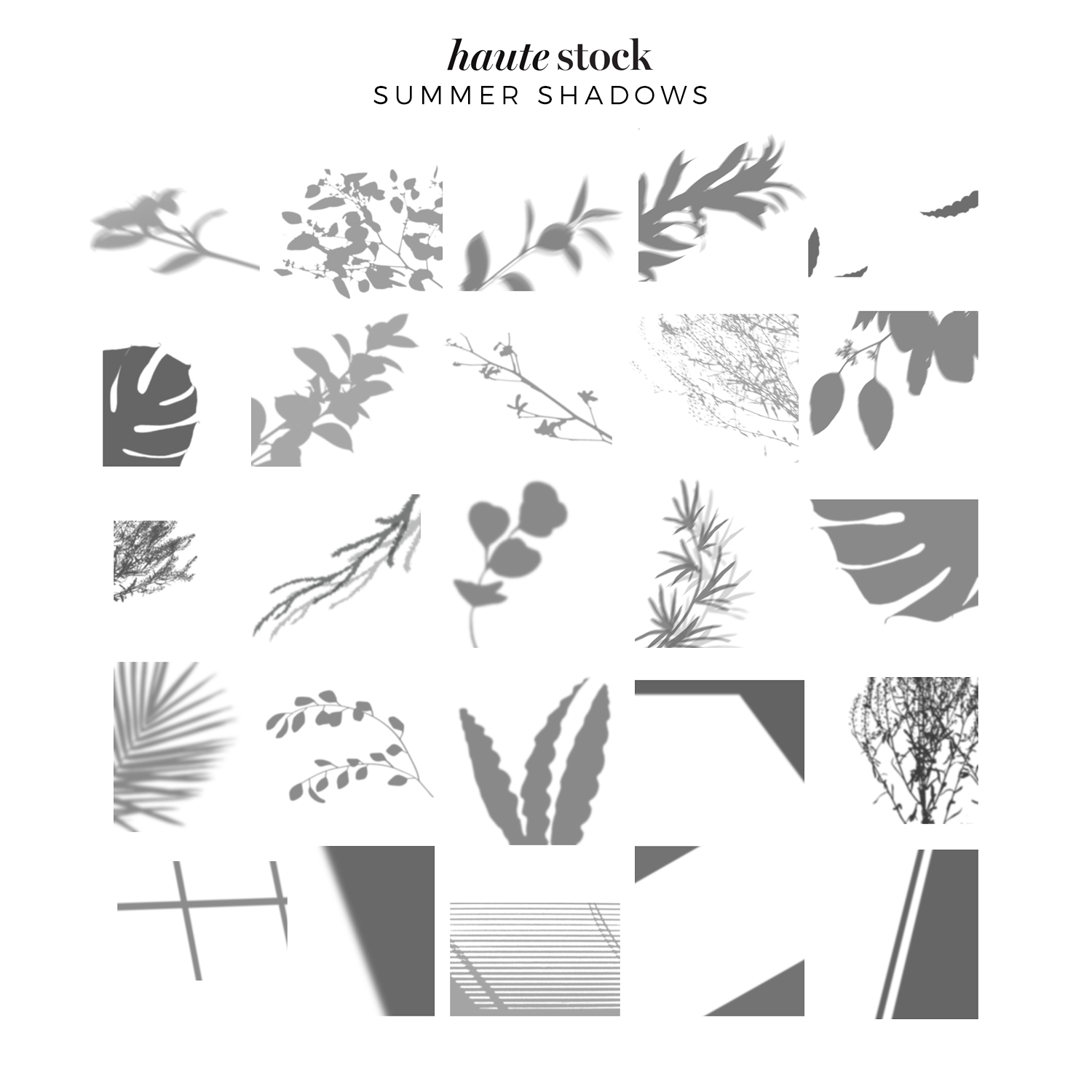
This is why we are absolutely in love with the new Summer Shadows Graphics pack! We looove playing with shadows to create unique and stylish photos, so we thought it would be fun to add a pack of shadow overlays that can be used any time, any way, to design your own moody graphics.

We created a tutorial to help you get inspired on how to use these shadow overlays in your designs using both Canva & Photoshop – in a realistic way.
YOU’LL LEARN HOW TO USE PHOTOSHOP TO CREATE A STATIONERY MOCKUP WEBSITE BANNER BY:
-
Picking the correct dimensions for a blog banner in Photoshop
-
Seting up your background image
-
Adding the Shadow Overlay
-
Changing the orientation & sizing of the overlay for the best look
-
Mocking up a pre-made design into the stationery image in a realistic way
-
Adjusting the opacity of the shadow layer for a subtle look
-
Downloading the finished graphic as a png.
YOU’LL ALSO LEARN HOW TO USE CANVA TO CREATE A SALES PROMOTION GRAPHIC BY:
-
Picking the correct Instagram post dimensions in Canva
-
Uploading your required files
-
Setting up your background image with the right crop
-
Overlaying a tech mockup into the iphone image
-
Adjusting the sizing, orientation & opacity of the sales graphic
-
Overlaying a shadow graphic
-
Adjusting orientation, sizing & opacity of shadow layer
-
Downloading the sales promotion graphic